 Dün akşam bir müşterimiz için oluşturduğum wordpress insan kaynakları, başvuru formunu sizlerle paylaşmak isterim, bir çok kişi bunu ücretli olarak yaptırıyor hatta bana bile denk gelmişti bir ara, ücretli yapan arkadaşlar kusura bakmasın artık, ücretsizini yaptım dağıtıyorum
Dün akşam bir müşterimiz için oluşturduğum wordpress insan kaynakları, başvuru formunu sizlerle paylaşmak isterim, bir çok kişi bunu ücretli olarak yaptırıyor hatta bana bile denk gelmişti bir ara, ücretli yapan arkadaşlar kusura bakmasın artık, ücretsizini yaptım dağıtıyorum ![]() öncelikle belirteyim bunu bunalarak yaptım ama sonunda çokta güzel oldu, şimdi konuya gelelim öncelikle WordPress Contact Form 7 eklentisini indirin, sonra eklentiyi aktif edin zaten aktif olduktan sonra sol alanda iletişim formu diye bir alan olacak tıkladığınızda Contact form 1 yazar, düzenleye tıklayın.
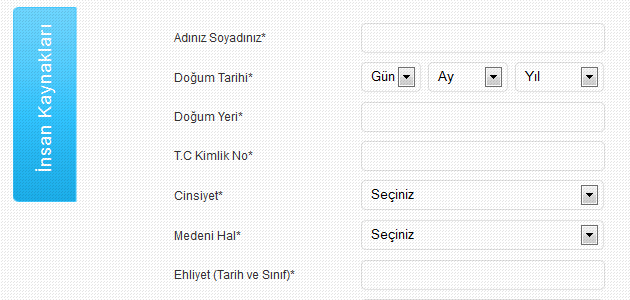
öncelikle belirteyim bunu bunalarak yaptım ama sonunda çokta güzel oldu, şimdi konuya gelelim öncelikle WordPress Contact Form 7 eklentisini indirin, sonra eklentiyi aktif edin zaten aktif olduktan sonra sol alanda iletişim formu diye bir alan olacak tıkladığınızda Contact form 1 yazar, düzenleye tıklayın.
Sol alandaki “Form” bölümünün içindekinleri silip aşağıdaki kodu ekleyin.
bakmak için aşağıda
|
[text* your-name id:adiniz class:contactinput ]
|
|
| Doğum Tarihi* | [select menu-55 id:dogumtarihigun class:inputlist “Gün” “1” “2” “3” “4” “5” “6” “7” “8” “9” “10” “11” “12” “13” “14” “15” “16” “17” “18” “19” “20” “21” “22” “23” “24” “25” “26” “27” “28” “29” “30” “31”][select menu-214 id:dogumtarihiay class:inputlist “Ay” “Ocak” “şubat” “Mart” “Nisan” “Mayıs” “Haziran” “Temmuz” “Ağustos” “Eylül” “Ekim” “Kasım” “Aralık”][select* menu-598 id:dogumtarihiyil class:inputlist “Yıl” “2000” “1999” “1998” “1997” “1996” “1995” “1994” “1993” “1992” “1991” “1990” “1989” “1988” “1987” “1986” “1985” “1984” “1983” “1982” “1981” “1980” “1979” “1978” “1977” “1976” “1975” “1974” “1973” “1972” “1971” “1970” “1969” “1968” “1967” “1966” “1965” “1964” “1963” “1962” “1961” “1960” “1959” “1958” “1957” “1956” “1955” “1954” “1953” “1952” “1951” “1950”] |
| Doğum Yeri* |
[text* text-943 id:dogumyeri class:contactinput]
|
| T.C Kimlik No* |
[text* text-742 id:tckimlik class:contactinput]
|
| Cinsiyet* | [select* menu-598 id:cinsiyet class:inputlist”Seçiniz” “Erkek” “Bayan”] |
| Medeni Hal* | [select* menu-525 id:medenihal class:inputlist “Seçiniz” “Bekar” “Evli”] |
| Ehliyet (Tarih ve Sınıf)* |
[text text-384 id:ehliyet class:contactinput]
|
| Askerlik Durumu* | [select* menu-602 id:askerlik class:inputlist “Seçiniz” “Yapıldı” “Tecilli” “Muaf”] |
| Ev Adresi* |
[textarea* textarea-913 x4 id:evadres class:new-mail]
|
| Telefon Numarası |
[text text-183 id:tel class:contactinput]
|
| Cep Telefonu* |
[text* text-623 id:gsm class:contactinput]
|
| E-mail Adresi* |
[email* your-email id:email class:contactinput]
|
| Kan Grubunuz |
[text text-205 id:kangrubu class:contactinput]
|
Öğrenim Durumu ve Mesleki Bilgiler
| Öğrenim durumunuz | [select* menu-392 id:ogrenimdurum class:inputlist “Seçiniz” “İlkokul” “Ortaokul” “Lise” “Yüksek Okul” “Üniversite” “Yüksek Lisans”] |
| En son bitirdiğiniz okulun adı |
[text text-479 id:ensonbitenokul class:contactinput]
|
| Mesleğiniz |
[text text-708 id:mesleginiz class:contactinput]
|
| Bildiğiniz yabancı dil |
[text text-424 id:yabancidil class:contactinput]
|
| Çalışmak istediğiniz bölüm |
[text text-369 id:calismakistenilenbolum class:contactinput]
|
| Başlayabileceğiniz tarih |
[text text-0 id:baslangictarihi class:contactinput]
|
İş Deneyimleriniz
| En son işyerinin adı |
[text text-145 id:isyeriadi class:contactinput]
|
| Göreviniz |
[text text-222 id:gorevi class:contactinput]
|
| Brüt Ücret |
[text text-447 id:ucret class:contactinput]
|
| Çalışma Dönemi |
[text text-491 id:calismadonemi class:contactinput]
|
| Ayrılış Nedeni |
[text text-650 id:ayrilisnedeni class:contactinput]
|
Hakkınızda Bilgi Alabileceğimiz Kişiler
| Adı ve Soyadı |
[text text-733 id:refadsoyad class:contactinput]
|
| Adresi |
[textarea textarea-205 x4 id:refadres class:new-mail]
|
| Telefonu |
[text text-726 id:reftel class:contactinput]
|
| Görevi |
[text text-820 id:refgorevi class:contactinput]
|
Yukarıdaki işlemi yaptıktan sonra bir alan aşağıda “Posta” bölümü var orada ufak bir işlem gerekiyor içindeki yazıyı silip yerine bunu koyuyoruz.
Konu: İnsan Kaynakları Başvuru Formu
3. alan ise “ileti gövdesi” bölümü buradaki yazılarıda silin ve yerine aşağıdaki yazıları ekleyin.
ileti-govdesine bakmak için tıklayın ve sayfa kaynağını kopyalayın !
Gönderen: [your-name] <[your-email]> Konu: [your-subject] Doğum Tarihi: [menu-55] / [menu-214] / [menu-598] Doğum Yeri: [text-943] TC Kimlik No: [text-742] Cinsiyet: [menu-598] Medeni Hal: [menu-525] Ehliyet (Tarih ve Sınıf): [text-384] Askerlik Durumu: [menu-602] Ev Adresi: [textarea-913] Telefon Numarası: [text-183] Cep Telefonu:[text-623] Kan Grubu: [text-205] Öğrenim Durumu: [menu-392] En Son Bitirdiği Okul: [text-479] Mesleğiniz: [text-708] Yabancı Dil: [text-424] Çalışmak İstediği Bölüm: [text-369] Başlayabileceği Tarih: [text-0] ————————————————- İş Deneyimleriniz ————————————————- En Son İşyeri Adı: [text-145] Görevi: [text-222] Brüt Ücret: [text-447] Çalışma Dönemi: [text-491] Ayrılış Nedeni: [text-650] —————————————————- Hakkınızda Bilgi Alabileceğimiz Kişiler —————————————————- Adı Soyadı: [text-733] Adresi: [textarea-205] Telefonu: [text-726] Görevi: [text-820]
Yukarıdaki işlemleri yaptıktan sonra iletişim formunu kaydedin, en yukarıdaki verdiği kodu yazı içine koyduktan sonra sayfayı açın biraz dağınık duracak onu toplamak içinde css gerekiyor, aşağıda kendi sayfamıza göre bir css hazırladım fakat sizin sitenizde sorun yapabilir belki deneyin düzenleyin.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
.BasvuruFormu { height: auto; padding-left: 60px; position: relative; width: 100%;}.iletisim-sagNew { float: left; position: relative; width: 250px;}.iletisim-sagbg { float: left; height: 29px; position: relative; width: 7px;}.iletisim-ortabg { float: left; height: 29px; position: relative; width: 236px;}.iletisim-solbg { float: left; height: 29px; position: relative; width: 7px;}.contactinput { border: 1px solid #E3E3E3; border-radius: 5px 5px 5px 5px; height: 20px; margin-top: 5px; width: 236px;}#dogumtarihigun { float: left; width: 60px;}#dogumtarihiay { float: left; width: 80px;}#dogumtarihiyil { float: left; width: 89px;}.iletisim-mesajorta { float: left; height: 96px; position: relative; width: 236px;}.iletisim-mesajsol { float: left; height: 96px; position: relative; width: 7px;}.wpcf7-response-output {float:left;}.BasvuruFormu span.wpcf7-form-control-wrap {float:left;}.BasvuruFormu #email { background: none repeat scroll 0 0 transparent; border: 1px solid #E3E3E3; color: #000000; font-family: Verdana,Arial,Helvetica,Sans-Serif; font-size: 12px; height: 20px; margin: 0 0 20px; padding: 4px 3px; vertical-align: middle; width: 235px;}.inputlist { border: 1px solid #E3E3E3; border-radius: 5px 5px 5px 5px; float: left; height: 30px; line-height: 26px; margin-left: 7px; padding: 4px 5px; width: 243px;}.new-mail { border: 1px solid #E3E3E3; border-radius: 5px 5px 5px 5px; margin-top: 5px; padding: 5px; resize: none; width: 231px;}.iletisim-gonder input { background: none repeat scroll 0 0 #005DA6; border: 0 none; border-radius: 5px 5px 5px 5px; color: #FFFFFF; cursor: pointer; font-family: Trebuchet MS; font-weight: bold; padding: 10px; text-transform: uppercase;} |
Bütün işlem bitti işte bukadar umarım güzel bir şekilde çalışıyordur, bir sorun olursa konu altına yorum bırakın yeterli, iyi günler dilerim.
Not: Bu formdan gelenlere direk panelden bakmak istiyorsanız Contact Form DB diye bir eklenti var onu kullanabilirsiniz.
[jbbrd_vacancy]